flex: 0` does not respect intrinsic size on Web; but does on iOS and Android · Issue #1604 · necolas/react-native-web · GitHub

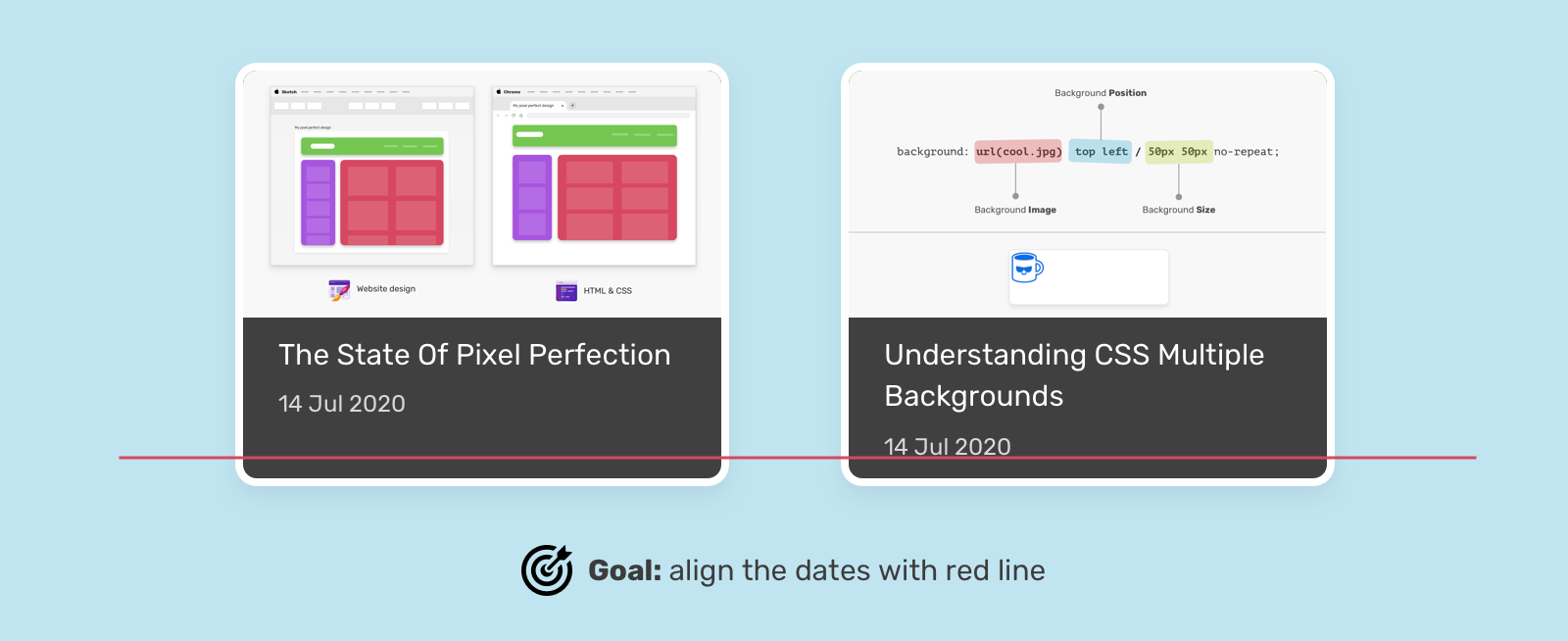
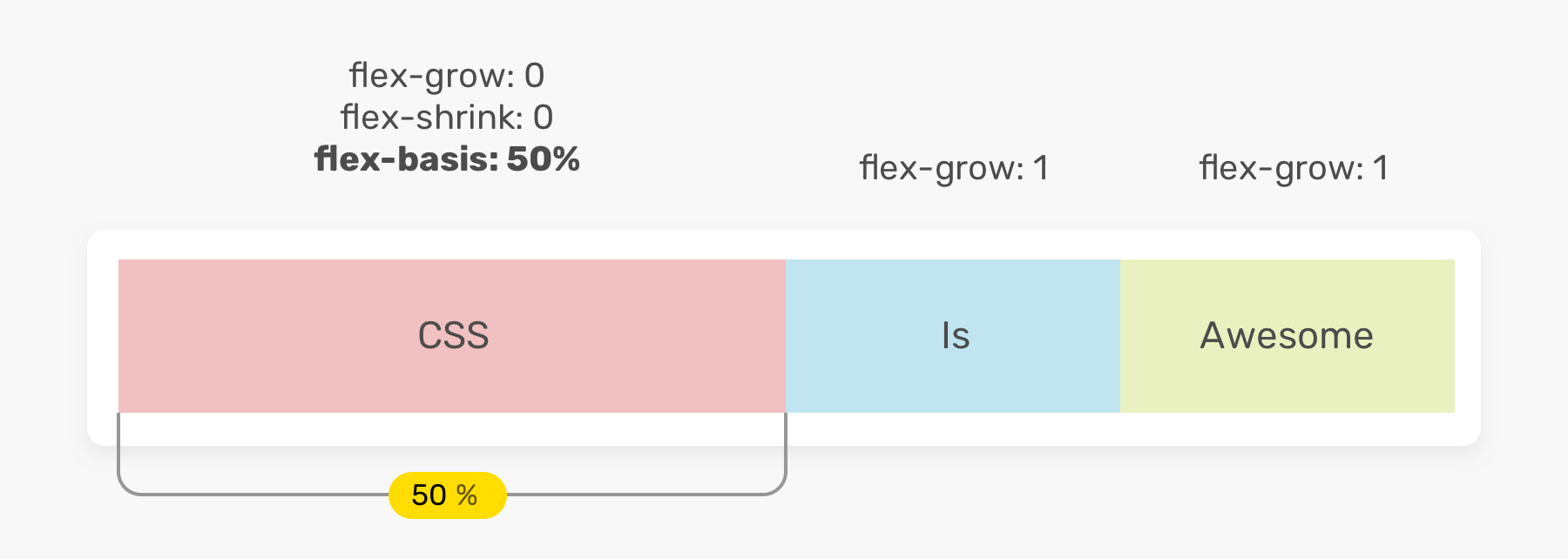
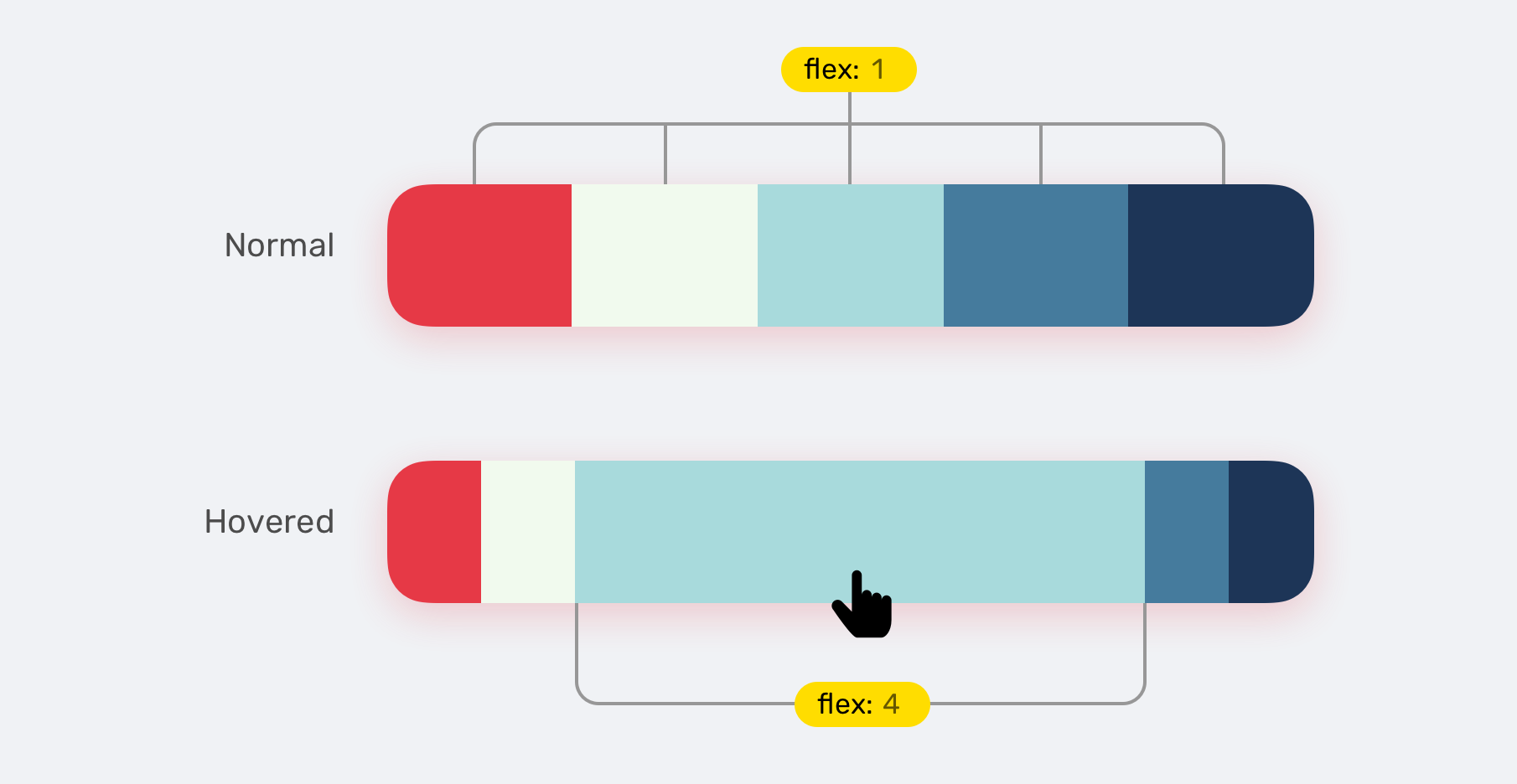
Josh W. Comeau on Twitter: "When `flex-basis` is set to `0`, it distributes ALL space, not just empty space. So: we put columns on either side of the nav, make them greedy